आज इंटरनेट में सभी को स्पीड से बहुतप्यार है. अगर आपके पास इंटरनेट की स्पीड कम होगी तो फिर बहुत सारे ऐसे काम हैं जिन्हे आप नहीं कर सकेंगे जैसे ऑनलाइन वीडियो देखना, म्यूजिक सुनना इत्यादि. इंटरनेट नेटवर्क की स्पीड अच्छी होने के बाद जरुरी बात आती है वो है की जब हम किसी जानकारी को पढ़ने के लिए गूगल में सर्च करते हैं तो चाहते हैं की जानकारी तुरंत मिल जाए.
यही वजह है की हम किसी वेबसाइट में जाने के बाद जानकारी पढ़ना चाहते हैं ना की उस वेबसाइट के खुलने का इंतज़ार करते हैं.
यही वजह है की आज मैं आपको गूगल AMP का कैसे सेटअप करें इसके बारे में बताऊँ क्यूंकि हर ब्लॉगर चाहता है की जो भी विजिटर उसके ब्लॉग मर जाए उसे वो निराश न करे. और वैसे भी आज अगर ब्लॉग की स्पीड अच्छी नहीं है तो गूगल उसे रैंक भी नहीं करता.
हम पहले से ही जानते हैं की गूगल AMP Accelerated Mobile Pages क्या होता है? और इसका वेबसाइट के लिए क्या महत्व होता है?
साथ ही हमने ये जाना था की इसके इस्तेमाल से हमे क्या फायदा और क्या नुक्सान है ? इस पोस्ट में हम जानेंगे की कैसे हम अपने वर्डप्रेस की वेबसाइट में Accelerated Mobile Pages को Install कर के AMP Implementation कर सकते हैं.
Google AMP सेटअप कैसे करे?
आज के टाइम 70-80 % लोग अपने स्मार्टफोन का इस्तेमाल करते हैं ब्राउज़िंग करने के लिए. हमारे देश में जब से इंटरनेट का प्लान सस्ता हुआ तब से लगभग हर किसी के पास Smartphone में इंटरनेट की सेवा उपलब्ध है.
Jio के Launch होने के बाद से भारत में इंटरनेट का इस्तेमाल अन्य देशो की तुलना में बहुत बढ़ चुकी है.तो ज़्यादा से ज़्यादा Mobile Smartphone का इस्तेमाल होता जानकारी निकालने के लिए.
ऐसे में अगर आप एक ब्लॉगर हैं और आप अधिक से अधिक Traffic चाहते हैं अपने Blog के लिए तो बेशक आपको उस Mobile Traffic को Target करना पड़ेगा.
Smartphones से आने वाली Traffic gain करने के लिए Competition भी काफी बढ़ता जा रहा है. Google के सर्वे के अनुसार अगर Website/Blog की Loading Time 3 Second से ज़्यादा है, तो 50-60 % Traffic Page पर आने के बाद वापस चली जाती है.
इस Problem का Solution भी Google ने निकाल दिया है जिसे हम Google AMP के नाम से जानते हैं.Bloggers इसका इस्तेमाल करते हैं जो seriously इसके महत्वा को समझते हैं.
Google AMP Implementation किये हुए वेबसाइट को Rank भी बहुत जल्दी करता है. Google AMP Implementation से Blog/Website की Loading Time काफी काम हो जाती है.
ऐसा इसीलिए होता है क्यों की AMP Version में Website/Blog के pages के सिर्फ Main Content को ही Show करता है. इससे Page Size बहुत काम हो जाता जाता है और पेज Fraction Of Second में Load हो जाता है.
गूगल AMP क्या है?
हम यहाँ गूगल AMP सेटअप करने की बात करने जा रहे हैं तो सबसे पहले हमारे लिए ये जानना जरुरी है की आखिर ये गूगल AMP क्या है और किस तरह आज ये सभी बड़े बड़े ब्लोग्गेर्स की पहली चॉइस हैं.
Google AMP फॉर्म होता है Google Accelerated Mobile Pages. ये एक open source framework होता है जो किसी वेबसाइट के पेज का एक AMP पेज बना देता है. इस तरह जब कोई मोबाइल से इस वेबसाइट को देखता है तो उसे AMP page शो करता है.
Blog के AMP Version की पहचान कैसे करते हैं?
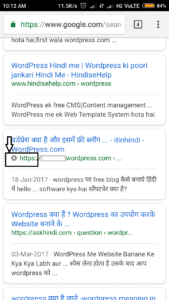
जब हम अपनी किसी इनफार्मेशन को पाने Google में Search करते हैं तो Google सर्च रिजल्ट में हम इसे आसानी से पहचान सकते हैं.
Google Search result में ये Special Symbol के साथ उपलब्ध होता है जो की Lightening Fast Symbol show करता है. निचे दिखाए गए image से आप जान सकते हैं की कैसे हम AMP Implementation Pages को आसानी से पहचान सकते हैं.
AMP को WordPress Website में Setup करने का Step By Step Method
WordPress Website/Blog में AMP का Setup करना काफी आसान है. इसके लिए हमे ज़्यादा कुछ करने की ज़रूरत नहीं है बस एक Plugin का इस्तेमाल करना है.
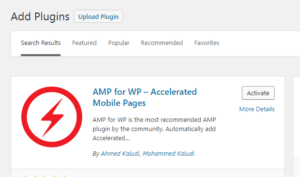
आपको अपने WordPress का Dashboard ओपन कर लेना है उसके बाद Plugins में क्लिक करे और फिर Add New को सेलेक्ट करे.
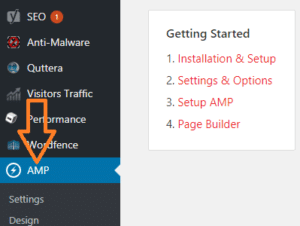
Search Box में जाकर AMP टाइप करे उसके बाद Install कर के Activate कर लें. अब आपको AMP पे क्लिक कर के इसके Dashboard को Open कर लें.
यहाँ आपको AMP से related हर तरह की सेटिंग कर सकते हैं जैसे की Setting – Design – Extension.
इनको एक एक-कर के हम Setting करना सीखेंगे आप Image में दिखाए गए Setting अनुसार ही अपने Blog में Amp का Setup करें.
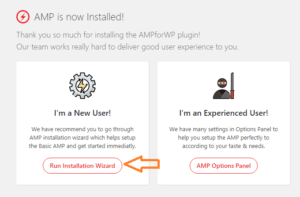
जब हम AMP का Dashboard Open करते हैं तो उसके अंदर हमे Setting करने के 2 Option मिलते हैं.
एक होता New User के लिए और दूसरा Option होता है Experienced User के लिए. तो Basically हमे New User select कर के आगे बढ़ना है.
New User Option जब Open हो जाए फिर हम अपनी setting करना शुरू करेंगे. लेकिन आप Image में जो Setting मैं यहाँ आपको दिखा रहा हूँ आप इसी को Follow करे.
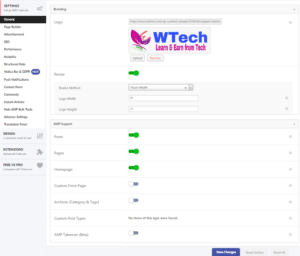
यहाँ हम सबसे पहले Setting के Tab को ओपन करेंगे और इसके अंदर General में जा के Logo Shape और Size की Setting कर लेंगे.
इसके अलावा AMP Page में हम क्या क्या show करना है वो भी Select कर लेंगे जैसे Post, Category & Tags, Homepage, Pages etc.
SETTING-GENERAL
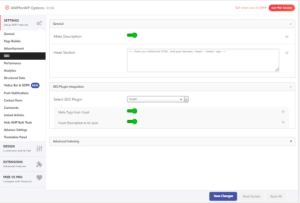
इस में हमे Normally Seo की Setting को Import करते हैं. Agar आप Yoast Seo Plugin पहले से इस्तेमाल करते हैं तो फिर आपको Yoast की Setting को AMP में Import करने का यहाँ Option मिलेगा जैसे की Meta Tags etc .
SETTING – SEO
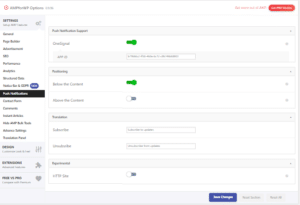
हम अपनी Blog के Visitors से जुड़े रहने के लिए और उन्हें हर Notification भेजने के लिए कोई न कोई Push Notification Plugin का इस्तेमाल जरूर करते हैं.
तो अगर आप भी मेरी तरह One Signal Use करते हैं तो आपको उसकी ID यहाँ Add करनी पड़ेगी.
इससे AMP implementation होने पर भी हम उसी तरह latest updates भेज सकते हैं अपने Visitors को.
SETTING – PUSH NOTIFICATION
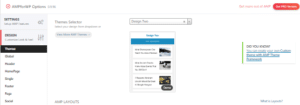
यहाँ आपको Theme Selection का option दिया जाता है. जिससे आप अपनी पसंद की Theme को अपने AMP Page के लिए Use कर सकते हैं.
इसमें ज़्यादातर आपको Premium Themes ही मिलेंगे लेकिन आपको Tension लेने की बिलकुल भी ज़रूरत नहीं है. क्यों की 3 Themes आपको Free में भी AMP Plugin देता है.
DESIGN – THEME
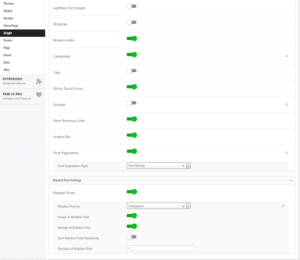
इस ऑप्शन की मदद से आप Page में क्या क्या Show कराना चाहते हैं उसकी Selection कर सकते हैं. जैसे की Social Sticky Icons जो की Bottom में हमेशा दिखाई देता रहेगा Slide होने के बावजूद. इसके अलावा हम Next Previous enable कर सकते हैं. Related Post भी enable कर सकते हैं हम यहाँ से.
DESIGN – SINGLE
ये Plugin काफी महत्वपूर्ण है अगर आप अपनी Website/Blog की Traffic को बढ़ाना चाहते हैं. और अगर Slow Website स्पीड की वजह से भी आप अपने Visitors खो रहें है तो भी आप इसके इस्तेमाल से आपको काफी फायदा होगा.
तो दोस्तों आपको ये पोस्ट गूगल AMP सेटअप कैसे करे कैसा लगा? अगर अच्छा लगा तो इसे शेयर करे और इस Blog को आगे बढ़ने में मदद करें. मैं हमेशा इस तरह के Helpful पोस्ट आपके लिए लिखता रहूँगा.
अगर आपको इसके Setup में किसी तरह की Problem होती है तो आप Comment Box में बता सकते हैं. मैं Help करने की पूरी कोशिश करूँगा.










great post thanks for sharing.
Nice