परिवर्तन ही संसार का नियम है। आधुनिक भारत में डिजिटल युग आया है। महीनों में एक चिट्ठी पहले भेजी जाती थी। इंटरनेट ने संदेशों को तेज़ कर दिया है। सबकुछ इंटरनेट से संभव हुआ है। आज के दौर में जानकारी प्राप्त करने के लिए वेबसाइटें बहुत महत्वपूर्ण हैं। इंटरनेट से सब कुछ आसान हो गया है। वेबसाइटें हमें बहुतरीन जानकारी प्रदान करती हैं। आज हम इस पोस्ट के माध्यम से बताएँगे की 2024 फ्री में खुद की वेबसाइट बनाये?
वेबसाइट बनाने की प्रक्रिया बहुत आसान है। इंटरनेट पर वेबसाइटें कौन बनाता है, इसका विचार करना चाहिए। आर्टिकल में वेबसाइट बनाने का विस्तृत विवरण है। आप भी फ्री में अपनी वेबसाइट बना सकते हैं। यह आर्टिकल आपके लिए है। वेबसाइट बनाने के लिए आवश्यक जानकारी मिलेगी। इंटरनेट से जुड़ी महत्वपूर्ण बातें सीधे मिलेंगी। वेबसाइट बनाने का पूरा प्रक्रियाक्रम बताया गया है। वेबसाइट बनाने के लिए विशेष टिप्स हैं।
आज आप यहाँ से अच्छी तरह जान जायेंगे की प्रोफेशनल वेबसाइट हो या म्यूजिक, शायरी, एमएलएम की साइट बनानी हो उसके आपको क्या करना है। प्रोफेशनल वेबसाइट कैसे बनाते हैं सुनने में थोड़ा मुश्किल तो लगता है लेकिन इस पोस्ट को पढ़कर ये आप आसानी से कर सकते हैं।
अपनी खुद की वेबसाइट कैसे बनाये 2023?
यहाँ वेबसाइट कैसे बनाएं इसके बारे में स्टेप-बाय-स्टेप पूरी जानकारी दी गई है।
- एक डोमेन नाम चुनें और Register करें।
- सही वेब होस्टिंग खोजें, चुनें और खरीदें।
- वेबसाइट फ़ाइलों का बैकअप बनाएं।
- वेबसाइट को आसानी से नेविगेट करने योग्य बनाएं।
- कोड को मान्यता प्राप्त करें।
- सही तरीके से साइटमैप को लागू करें।
- विभिन्न वेब ब्राउज़र में अपनी वेबसाइट की जाँच करें।
- SEO फ्रेंडली कोड का उपयोग करें।
- वेबसाइट एनालिटिक्स इनस्टॉल करें।
- अपनी वेबसाइट की फ़ाइलें Web Host में Transfer करें।
एक टाइम था जब मैं भी वेबसाइट बनाने के लिए परेशान रहता था। क्यूंकि उस वक़्त इस बनाने के लिए कोडिंग की ज़रूरत होती थी। मैने तो अपने दोस्त को वेबपेजेस भी बनवा लिए थे। फिर उसे लिंक करवाया लेकिन ये काफ़ी कठिन काम था और समय भी बहुत लगता था। कोडिंग के ज्ञान के बिना इसे मैनेज करना भी बहुत मुश्किल काम था। लेकिन स्थिति अब बिल्कुल बदल चुका है।
अगर आप इस पोस्ट को पढ़ कर समझ लेंगे तो आप किसी भी तरहं की वेबसाइट खुद ही बना लेंगे। इसके अलावा अगर आप खुद बनाने में असमर्थ हैं तो हमसे Contact us पेज में जाकर सीधा संपर्क कर सकते हैं। आपके जरुरत के मुताबिक़ हम आपके लिए वेबसाइट का डिज़ाइन बढ़िया और कम से कम में कर के देंगे। इस पोस्ट को शुरू से लास्ट तक पूरा पढ़े। क्यूंकि ये आपके बहुत काम आने वाला है।
1. एक डोमेन नाम चुनें और Register करें।
अपनी वेबसाइट के लिए एक उचित डोमेन नाम चुनें। डोमेन नाम आकर्षक और संबंधित होना चाहिए। डोमेन नाम को आसानी से पहचाना जाना चाहिए। रजिस्टर्ड कंपनी से डोमेन नाम खरीदें। डोमेन नाम को उस व्यवसाय से जोड़ें। यूनिक और यादगार डोमेन नाम चुनें। चयनित नाम पर ध्यानपूर्वक विचार करें। डोमेन नाम की उचितता महत्वपूर्ण है। एक बार रजिस्टर्ड होने के बाद नाम बदला नहीं जा सकता। डोमेन नाम से वेबसाइट को पहचाना जाता है।
- गूगल, गोडैडी जैसे स्थानों से डोमेन खरीदें।
- .com और .in प्रचलित डोमेन एक्सटेंशन हैं।
- डोमेन नाम चयन करते समय समझदारी से करें।
- डोमेन नाम से व्यवसाय का संकेत होना चाहिए।
- आपका डोमेन नाम आपकी पहचान होता है।
- अच्छा डोमेन नाम वेबसाइट की पॉपुलैरिटी बढ़ाता है।
- डोमेन नाम की उचित विपणी के लिए जाँचें।
- आपका डोमेन नाम आपके उद्देश्यों को प्रतिबिंबित करना चाहिए।
- चयनित नाम की विशेषता महत्वपूर्ण है।
- डोमेन नाम को दुरुस्त और यादगार बनाएं।
2. सही वेब होस्टिंग खोजें, चुनें और खरीदें।
वेबसाइट तैयार करने के लिए सबसे महत्वपूर्ण है Web Hosting, जिससे आपका डेटा स्टोर होता है। वेब होस्टिंग को सर्वर भी कहा जाता है और यह वेबसाइट के सभी डेटा को संग्रहित करता है। बड़ी और महंगी वेबसाइटें सभी Hosting का उपयोग करती हैं। गोडैडी, बिगरॉक, होस्टिंगर जैसी सेवाएं वेब होस्टिंग के लिए उपलब्ध हैं। महीने का खर्च वेबसाइट के आकार और विजिटर्स पर निर्भर करता है।
वेब होस्टिंग का चयन करते समय ध्यान देना चाहिए कि क्या आपको आसानी से बदलने का विकल्प है। सर्वर स्थान, सुरक्षा, और समर्थन सेवाएं भी महत्वपूर्ण हैं वेब होस्टिंग की चयन में। अच्छी वेब होस्टिंग से वेबसाइट की गति और स्थिति प्रबंधन में सुधार होता है। वेबसाइट के लिए डोमेन भी विचारनीय है, जिससे आपकी पहचान बनती है।
- वेबसाइट स्थिति की निगरानी रखने के लिए अच्छी अनुवादनीति और डेटा बैकअप की जरूरत है।
- उच्च उपयोगक्षमता और तेज़ साइट लोडिंग के लिए CDN का उपयोग करना फायदेमंद होता है।
- वेबसाइट के ट्रैफिक के हिसाब से बंडविड्थ चयन करना महत्वपूर्ण है।
- चयनित होस्टिंग की गुणवत्ता और उपयोगक्षमता की समीक्षा करना अच्छा होता है।
- वेबसाइट सुरक्षा के लिए SSL प्रमाणपत्र जरूरी है, इससे डेटा एन्क्रिप्ट होता है।
- अच्छी वेब होस्टिंग से विजिटर्स को सुचना तेजी से मिलती है, जिससे उनका अच्छा अनुभव होता है।
3. वेबसाइट फ़ाइलों का बैकअप बनाएं।
आपकी वेबसाइट पर ज्ञानवर्धक सामग्री की बैकअप रखना आवश्यक है। बैकअप से आप अनुप्रयोगी होने पर सामग्री को पुनःप्राप्त कर सकते हैं। आपकी वेबसाइट की सुरक्षा के लिए इसकी बैकअप अच्छा है। विवादास्पद परिस्थितियों में सही संपादन के लिए बैकअप उपयुक्त है। आपकी जीवन में भी महत्वपूर्ण जानकारी की बैकअप करें। बैकअप से हानि होने पर आप डेटा को बहाल कर सकते हैं।
- संशोधन और सुधार के लिए आप बैकअप का उपयोग कर सकते हैं।
- विजिटर्स को यदि गलत जानकारी मिलती है, तो आप उसे सही कर सकते हैं।
- त्रुटियों से बचने के लिए सामग्री की नियमित बैकअप जरूरी है।
- डेटा खोने पर बैकअप से आप आसानी से इसे पुनःप्राप्त कर सकते हैं।
- सही और सुरक्षित रूप से डेटा को संरक्षित रखें बैकअप के माध्यम से।
- सभी प्रमुख जानकारी की बैकअप कॉपी बनाएं, ताकि कभी भी उपयोगी हो सके।
4. वेबसाइट को आसानी से नेविगेट करने योग्य बनाएं।
जब यूजर किसी वेबसाइट पर जाता है, तो सबसे महत्वपूर्ण है कि उसको वहां विशिष्ट जानकारी मिले। यदि आपकी वेबसाइट पर यूजर को चाहिए जानकारी नहीं मिलती, तो उसे दूसरे पेज की तलाश करने का आग्रह नहीं होगा। अपनी वेबसाइट पर सभी जानकारी को सुचारू रूप से उपलब्ध कराना उचित है। उपयोगकर्ता को समझाने के लिए जानकारी को सामान्य भाषा में प्रस्तुत करना महत्वपूर्ण है।
अगर आपकी वेबसाइट से यूजर को मदद नहीं मिलती, तो उसे दुरुस्त नेविगेशन की सुविधा देना आवश्यक है। यूजर को उपयोगी जानकारी दिखाने से वह आपकी साइट को सकारात्मक रूप से देखेगा। वेबसाइट को सुचारू रूप से संगठित रखना और लिंक का सही रूप से प्रबंधन करना अत्यंत आवश्यक है।
- यदि कोई पृष्ठ उपयोगकर्ता को चाहिए नहीं है, तो उसे दूसरे पृष्ठ पर पहुंचना आसान होना चाहिए।
- अपनी वेबसाइट पर उपयोगकर्ता की आवश्यकताओं को समझना महत्वपूर्ण है।
- अगर यूजर को आपकी वेबसाइट में चीजें नहीं मिलती, तो वह शायद कभी वापस न आए।
- सही संरचना और बैकलिंक्स से यूजर को सुचारू रूप से नेविगेट करने में मदद होती है।
- वेबसाइट पेज को आकर्षक और साफ सुथरा बनाए रखना जरुरी है।
- उपयोगकर्ता को सही जानकारी प्रदान करने से ही उसे आपकी वेबसाइट पर रुचि बनी रहेगी।
- आपकी वेबसाइट को अच्छे से ऑर्गेनाइज़ करके रखना उपयोगकर्ता के लिए सरलता और सुविधा सुनिश्चित करेगा।
5. कोड को मान्यता प्राप्त करें।
आपकी वेबसाइट को शुद्ध कोड के साथ सुनिश्चित करने के लिए विभिन्न प्रकार के कोडों को ऑनलाइन में सत्यापित करें। सभी पृष्ठों को चलाने में आसानी हो, इसके लिए HTML, CSS, XHTML, JavaScript और XML को सत्यापित करें।
विजिटर्स को बेहतर अनुभव के लिए वेबसाइट में शुद्ध कोड का उपयोग करें। वेबसाइट को शुद्ध रखने के लिए इंटरनेट पर कई साधन उपलब्ध हैं, जो ऑनलाइन कोड की मान्यता सत्यापित करते हैं। यदि आपका कोड सत्यापित है, तो विजिटर्स को सही रूप से पेज चलाने में मदद होगी।
- वेबसाइट को सुधारने के लिए सत्यापित कोडों का उपयोग करें ताकि यह अच्छी तरह से कार्य करे।
- शुद्ध कोड से विजिटर्स को सुरक्षित, तेज, और अच्छा उपयोगकर्ता अनुभव होगा।
- वेबसाइट को स्वच्छ रखने से यह SEO में भी सुधार करेगा और अधिक ट्रैफ़िक आकर्षित करेगा।
- Clean Code से वेबसाइट की मेंटेनेंस भी सरल होगी और नए फीचर्स जोड़ना भी आसान होगा।
6. सही तरीके से साइटमैप को लागू करें।
वेबसाइट के लिए Sitemap बनाना आवश्यक है। Sitemap में विभिन्न URLs का समूह होता है। यह Search Bots को आपके पेज्स को खोजने में मदद करता है। यह Essential Pages को पहचानने में महत्वपूर्ण है। इसके लिए तो सबसे अच्छा विकल्प ये है की आप वर्डप्रेस का इस्तेमाल करें और Yoast SEO प्लगइन आपके लिए सारा काम आसान कर देगा।
- Sitemap को Create करने पर Search Bots को Allow मिलता है।
- इससे वेबसाइट को लोगों के बीच प्रचलित करना आसान होता है।
- सही तरीके से इंप्लीमेंट करना विशेष महत्वपूर्ण है।
- यह आपके वेबसाइट की खोज में मदद करता है।
- विभिन्न पेज्स को चर्चा के लिए उपलब्ध कराता है।
- Sitemap से SEO में सुधार हो सकता है।
- यह खोज इंजन्स को वेबसाइट की संरचना समझने में सहायक है।
- सही तरीके से इंप्लीमेंट करना यूजर एक्सपीरियंस को बेहतर बना सकता है।
- वेबसाइट की पहचान बढ़ाने के लिए यह आवश्यक है।
- Sitemap से खोज परिणामों में सुधार हो सकता है।
- इससे वेबसाइट की सार्थकता में वृद्धि हो सकती है।
7. विभिन्न वेब ब्राउज़र में अपनी वेबसाइट की जाँच करें
वेबसाइट तैयार होने के बाद, आपको अलग-अलग ब्राउज़रों में खुद टेस्ट करना चाहिए। देखें कि आपकी वेबसाइट सभी ब्राउज़रों में सुचारू रूप से काम कर रही है या नहीं। उपयोगकर्ता के दृष्टिकोण से यह सुनिश्चित करें कि वेबसाइट सही तरह से काम कर रही है। वेबसाइट में किसी भी रुकावट की जांच करें जो उपयोगकर्ता को आपत्ति करा सकती है। उपयोगकर्ता को अच्छी अनुभूति दिलाने के लिए वेबसाइट को मोबाइल और कंप्यूटर में टेस्ट करें। तकनीकी समस्याओं को खुद ही ठीक करके वेबसाइट को उपयोगकर्ता के लिए सुधारित बनाएं।
वेबसाइट को खुद से टेस्ट करके यूज़र-फ्रेंडली बनाएं और आकर्षक बनाएं। अलग-अलग उपकरणों में संगतता की निगरानी रखें, ताकि उपयोगकर्ता को सहज अनुभव हो। अगर कोई समस्या है, तो उपयोगकर्ता दुबारा आने का इरादा नहीं करेगा। खुद से वेबसाइट को टेस्ट करना, तकनीकी समस्याओं को निवारित करने में मदद कर सकता है। आपकी वेबसाइट को बनाए रखने के लिए निरंतर अपग्रेड और सुधार की जरूरत हो सकती है।
8. SEO फ्रेंडली कोड का उपयोग करें
- वेबसाइट में SEO होना अत्यंत महत्वपूर्ण है।
- SEO फ्रेंडली कोड से वेबसाइट का रैंकिंग बढ़ता है।
- यूजर सर्चेस में दिखना और कंटेंट के कीवर्ड महत्वपूर्ण हैं।
- आर्टिकल में मेटा और एलटी टैग का सही इस्तेमाल करें।
- कंटेंट को सर्च इंजन में प्रमोट करने के लिए ये आवश्यक हैं।
- यह बढ़ता है ट्रैफिक और यूजर इंटरेस्ट को।
- वेबसाइट के पेज्स पर अच्छे कंटेंट के लिए सोशल शेयर बढ़ते हैं।
- सीधे और सरल भाषा का इस्तेमाल सर्च इंजन्स के लिए फायदेमंद है।
- सही टैग्स से अधिक विजि़टर्स आते हैं।
- अच्छा सीओ से विश्वास बढ़ता है और ब्रांड को मजबूती मिलती है।
- यह वेबसाइट को ऑनलाइन स्थिति में बनाए रखने में मदद करता है।
9. वेबसाइट एनालिटिक्स इनस्टॉल करें
वेबसाइट का एनालिसिस नियमितता से करना आवश्यक है। आंकड़ों का निरीक्षण करना हमें सटीक जानकारी प्रदान करता है। नए आगंतुकों के व्यवहार को समझना महत्वपूर्ण है। क्लिक और इंप्रिंट से हम आगंतुकों की पसंदीदगी को समझ सकते हैं। यह हमें वेबसाइट की प्रदर्शनीयता को सुधारने की अनुमति देता है। आगंतुकों का व्यवहार देखकर हमें विशेषज्ञता मिलती है।
- यह वेबसाइट में स्वयं मौद्रिक परिवर्तन करने का अवसर प्रदान करता है।
- वेबसाइट के विकास को समर्थन करने के लिए यह आवश्यक है।
- एनालिसिस से वेबसाइट की प्रदर्शनीयता में सुधार हो सकती है।
- नियमित एनालिसिस से हम आपके आगंतुकों को बेहतर समझ सकते हैं।
- वेबसाइट का एनालिसिस करके हम उपयोगकर्ताओं की अनुभूति को बनाए रख सकते हैं।
10. अपनी वेबसाइट की फ़ाइलें Web Host में Transfer करें
- हम वेबसाइट पर सभी डेटा कंप्यूटर में रखते हैं, जिसे Local Version कहा जाता है।
- इसे अपनी वेबसाइट पर अपलोड भी करना होता है।
- जो डेटा हम वेब होस्टिंग के जरिए ट्रांसफर करते हैं, उसे Production Version कहा जाता है।
- यह उपयोगकर्ता के लिए वेबसाइट पर उपलब्ध होता है।
- हमें अपने वेबसाइट के पार उसे प्रोडक्शन वर्जन में ट्रांसफर करना होता है।
- इससे उपयोगकर्ता को सामग्री सहजता से मिलती है।
- ये प्रक्रियाएं आसान हैं, लेकिन तकनीकी जानकारी से यह आसान हो जाता है।
- इन प्रक्रियाओं के बाद आपकी वेबसाइट तैयार हो जाती है।
- इससे उपयोगकर्ता को सामग्री आसानी से मिलती है।
- इस क्षेत्र से जुड़ी टेक्निकल जानकारी से काम को और भी आसानी होती है।
- वेबसाइट तैयार होने पर उपयोगकर्ता को आसानी से सामग्री मिलती है।
Website Installation करने का तरीक़ा
27 May 2003 को वर्डप्रेस लॉंच हुआ जो की सबसे पॉपुलर CMS है। CMS क फुल फॉर्म Content Management System होता है। CMS के आने के बाद से ही कोडिंग करने की ज़रूरत नही रही। अभी के टाइम मे वर्डप्रेस का इस्तेमाल कर के ही दुनिया के 30% वेबसाइट बने हुए हैं। इस का मतलब ये है की इस के पेज, कंटेंट और डिज़ाइन को मैनेज करने के लिए किसी डेवेलपर की जरुरत नहीं पड़ती है।
वर्डप्रेस CMS के लिए अनगिनत थीम्स और प्लगिन्स बने हुए हैं जिसे हमे ज़रूरत के अनुसार इनस्टॉल कर के उपयोग करना होता है। वर्डप्रेस क्या है ये आप यहाँ पढ़ सकते हैं जहाँ मैने पहले ही इस की जानकारी दी हुई है।
डोमेन नाम और होस्टिंग खरीदना
एक बार जब आप ये डिसाइड कर लेते हैं की आपको किस CMS मे अपना वेबसाइट बनाना है उसके बाद से आपका काम शुरू हो जाता है। अब आपको अपने पसंद का एक डोमेन नाम खरीदना है और साथ ही एक अच्छी कंपनी से होस्टिंग लेना है। मैं आपको यहाँ वर्डप्रेस पर वेबसाइट बनाने का तरीका बता रहा हूँ। तो इसके लिए आपको थोड़े पैसे लगाने पड़ते हैं।
देखिए यहाँ मैं आपको बेस्ट और सस्ता यानी कम पैसे मे कैसे बेस्ट वेबसाइट बना सकते हैं ये बता रहा हू। वैसे आप चाहे तो बिल्कुल फ्री मे भी ये कर सकते हैं। इस के लिए blogger.com मे जाकर Gmail ID का इस्तेमाल कर के आप आसानी से फ्री में सेटअप कर सकते हैं।
लेकिन मैं आपको बता दूँ की वेबसाइट लंबी रेस का घोड़ा है। यानी इस मे सफलता पाने के लिए आपको हर काम सब्र के साथ और धीरे धीरे करना है। शॉर्टकट में सफलता नहीं मिल सकती। आपने ये कहावत तो ज़रूर सुना होगा।
महंगा रोए एक बार और सस्ता रोए बार बार
डोमेन नाम और होस्टिंग खरीदने का प्रोसेस
वैसे तो डोमेन और होस्टिंग कंपनियां बहुत सारी हैं। डोमेन खरीदने के लिए आप किसी भी कंपनी का चुनाव कर सकते हैं। मैं यहाँ कुछ लिस्ट दे रहा हू जहाँ से आप डोमेन नाम खरीद सकते हैं।
वैसे पहले डोमेन नाम और होस्टिंग खरीदने के लिए क्रेडिट कार्ड की ज़रूरत पड़ती थी लेकिन अब आप अपने ATM या डेबिट कार्ड से भी खरीद सकते हैं।
कुछ अच्छी डोमेन कंपनियां:
- GoDaddy
- Namecheap
- Big Rock
- Net4 India
- Square Brothers
- India Links
- 1and1
- Znetlive
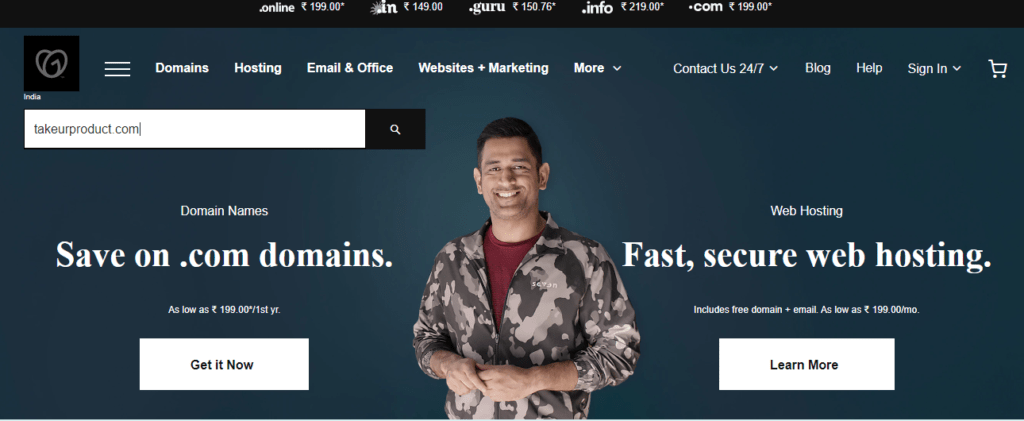
अब अगर मेरी इच्छा जानना चाहते हैं तो मैं GoDaddy और Namecheap उपयोग करता हूँ। इन की कस्टमर सर्विस भी बहुत अच्छी है। डोमेन कैसे खरीदे आप यहाँ से पढ़ सकते हैं। इस पोस्ट में मैं आपको Godaddy से डोमेन ख़रीदेंने का प्रोसेस बताऊंगा। यहां आपको बस ₹400 – ₹500 के अंदर में डोमेन मिल जाएगा। सबसे पहले आपको अपने पसंद की डोमेन की उपलब्धता चेक कर लें। इसके लिए इसके होमपेज में जाकर अपना डोमेन नाम डालकर सर्च करें।

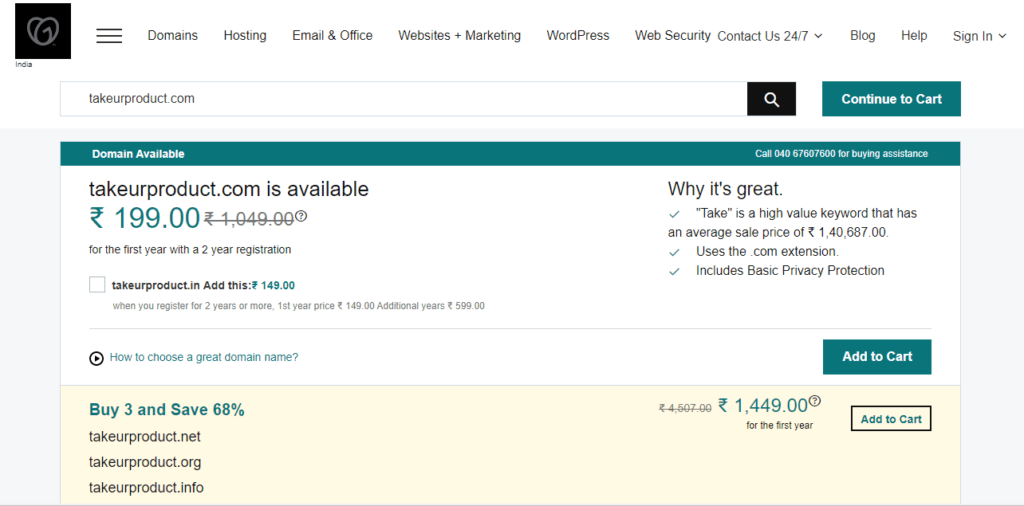
अगर आपका चुना हुआ डोमेन नाम उपलब्ध होगा तो आपको यहाँ पर इसका मैसेज इस तरह मिलेगा जैसा आप इस स्क्रीनशॉट में देख सकते हैं (example.com is available)। अब यहाँ पर आगे आपको Add To Cart पर क्लिक करना है।

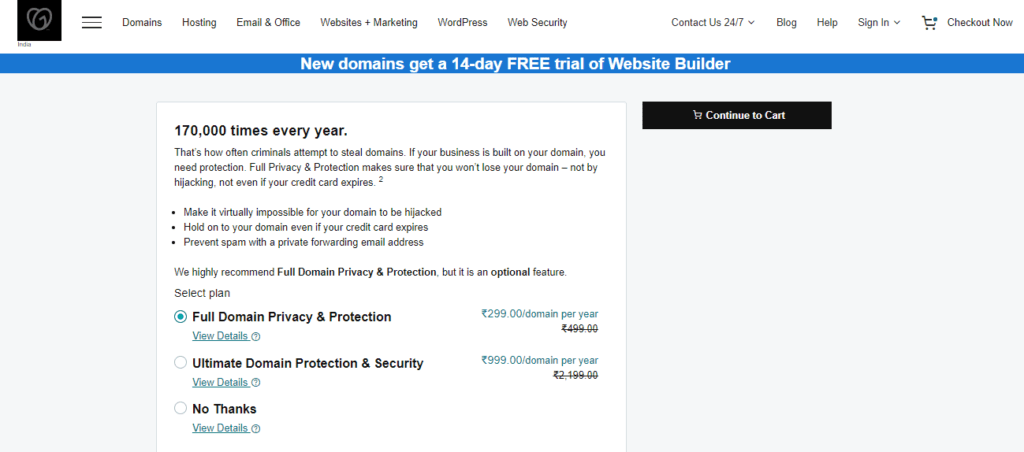
यहां पर आपको नीचे No Thanks का ऑप्शन मिलेगा उसे क्लिक करें और एक्स्ट्रा सेवाओं को हटा दें।

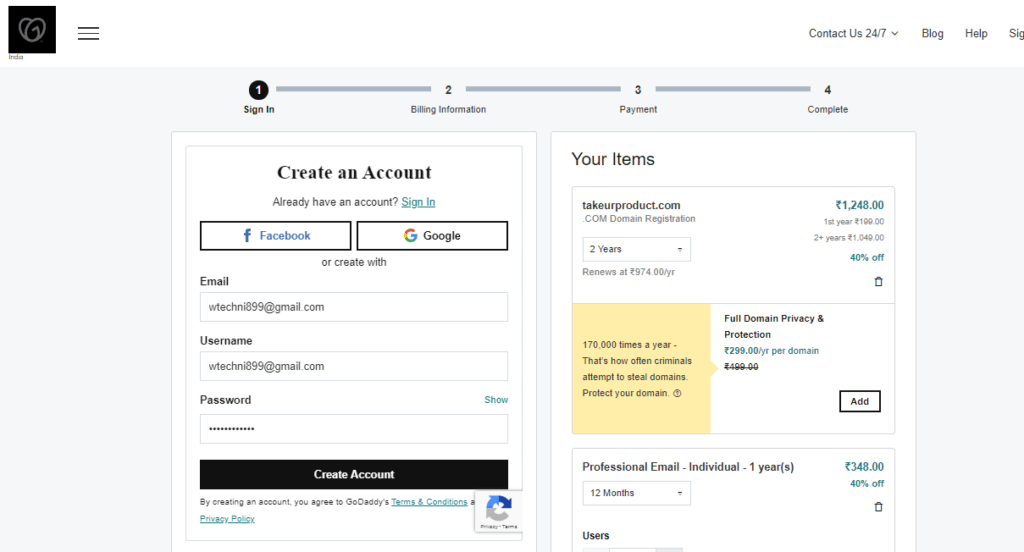
New Account Create करे
अब यहाँ आपको डोमेन लेने के पहले एक नया अकाउंट बना लेना है।
- आप अपनी पसंद का यूजरनाम इस मे डाले।
- उसके बाद लोग इन के लिए पासवर्ड सेट करे।।
- अब अपना ईमेल एड्रेस डाल कर Create account पर क्लिक करे।

इस स्टेप के बाद आप को अपने डोमेन की वैलिडिटी अपनी जरुरत के अनुसार सेलेक्ट कर लें। यहां जरुरी बात ये है की डोमेन की रजिस्ट्रेशन के लिए पहले साल में कम पैसे लगते हैं। दूसरे साल से रिन्यूअल का खर्च ज्यादा होता है।
आपको पहले साल के लिए Godaddy की तरफ से अच्छा ऑफर भी मिल सकता है लेकिन सिर्फ कुछ ख़ास मौकों पर ही इस तरह का ऑफर दिया जाता है।

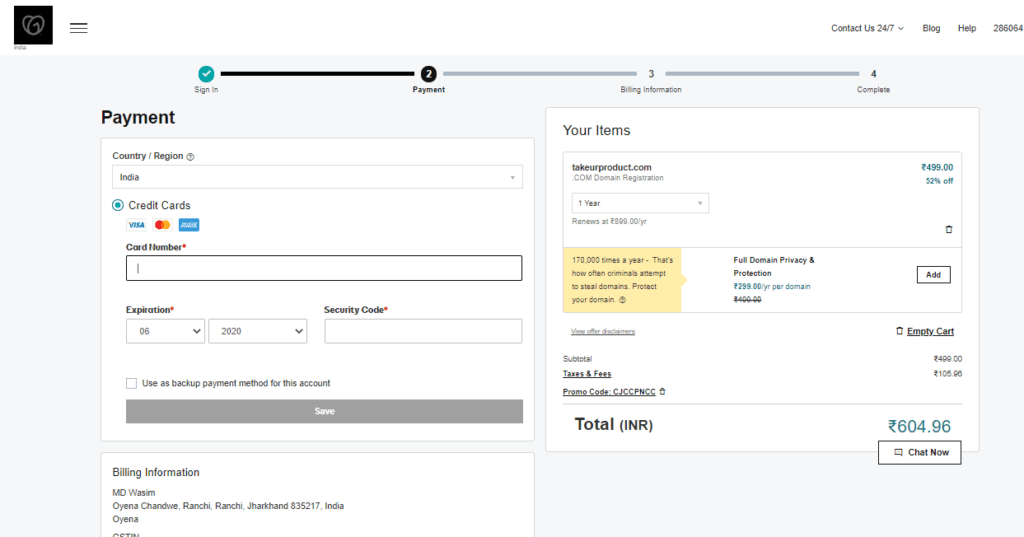
ये आपका आखरी स्टेप है जिसमे पेमेंट मेथड चुनना होता है और आपका डोमेन नाम खरीदने का जो बिल है उसे चुकाना होता है। इस प्रकार आपका डोमेन रजिस्टर हो चूका है जिसे आपको बस अपने सर्वर पर पॉइंट करना होता है।
होस्टिंग खरीदने का प्रोसेस:
दोस्तों हम जो भी वेबसाइट बनाए हम इस पर आर्टिकल लिखते हैं, इमेजस अपलोड करते हैं।
ये सभी इंटरनेट मे जहाँ सुरक्षित होता उसे होस्टिंग बोलते हैं। इसे हमेशा ऑनलाइन लाइव रखने के लिए होस्टिंग जरुरी होता है।
वेब होस्टिंग क्या है इसकी जानकारी हम पहले ही दे चुके हैं। इस के साथ ही मैने एक अलग से आर्टिकल लिख रखा है की होस्टगेटर से हम होस्टिंग कैसे खरीद सकते हैं।
तो होस्टिंग खरीदने के लिए आप होस्टगेटर के ऑफिसियल साइट पर जाकर रेजिस्ट्रेशन कर के होस्टिंग खरीद सकते हैं।
जैसे आप होस्टिंग खरीद लेते हैं तो आपको एक ईमेल में मैसेज मिलेगा। जिसमे हर तरह की डीटेल्स होंगी जिससे आप अपने वेबसाइट को आसानी से मैनेज और हैंडल कर सकते हैं।
आपको ये ज़रूरी चीज़ें भी जानना ज़रूरी हैं डोमेन और होस्टिंग कनेक्टिविटी के लिए।
- Name servers
- Cpanel link
ये दोनो ही आपको आपके ईमेल मे मिल जाएँगे।
वेबसाइट डिज़ाइन
अब आपके पास वेबसाइट बनाने के लिए ज़रूरत की दोनो महत्वपूर्ण चीज़ें हैं। तो आपको अपने होस्टिंग प्रोवाइडर के cpanel मे जाने के लिए ईमेल मे सारे डीटेल्स मिल गये होंगे।

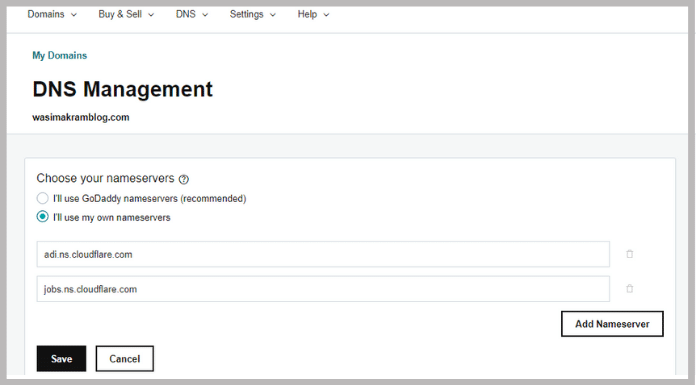
- आप अपने डोमेन अकाउंट मे लॉगिन कर ले।
- वहाँ पर आपको मैनेज दिखाई देगा उस पर क्लिक करे।
- उसके बाद आप Custom DNS सेलेक्ट करे।
- वहाँ पर अपने ईमेल मे जो Nameserver मिला है उसे कॉपी कर के Paste करे।
- अंततः आपका डोमेन Nameserver पर पॉइंट हो चुका है।
- अब आप वर्डप्रेस इंस्टालेशन शुरू कर सकते हैं।
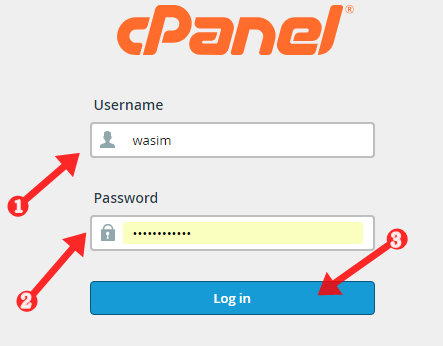
इस के लिए अब आप अपना जीमेल अकाउंट ओपन करे और आपने ईमेल मैसेज होस्टगेटर या दूसरे होस्टिंग सर्विस रिसीव किया उसे ओपन करे। उसमे आपको Cpanel का जो लिंक मिला है, उसे क्लिक कर ले। इससे आपका Cpanel login पेज ओपन हो जाएगा।
- यहाँ आपको ईमेल मे मिले हुए यूजरनाम और पासवर्ड डालें।
- इस के बाद लॉगिन बटन पर क्लिक करे।
- अब आपका Cpanel Dashboard खुल जाएगा।
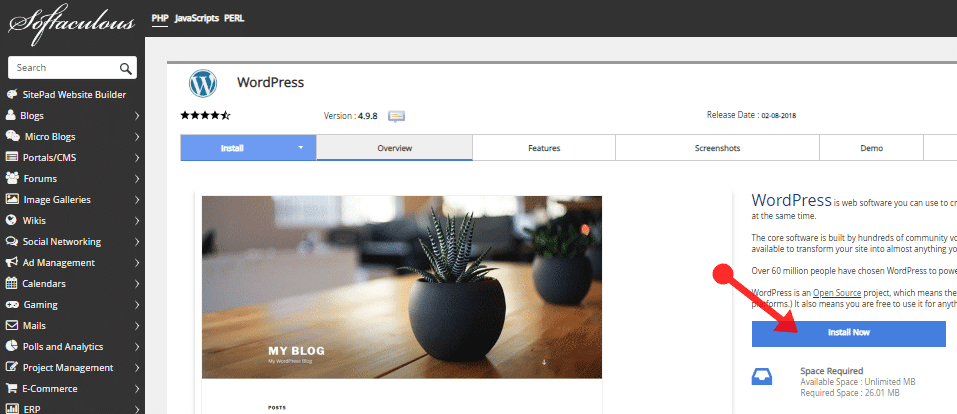
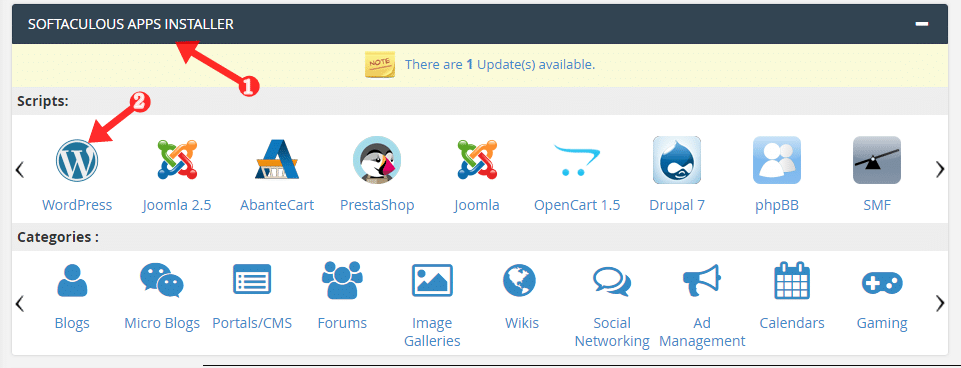
- यहाँ आपको स्क्रॉल कर के थोड़ा नीचे आना है। यहाँ नीचे आपको Softaculous Apps Installer मिलेगा। इसके अंदर आपको वर्डप्रेस का लोगो दिखेगा। इस मे आपको क्लिक कर लेना है।

- अब आप Install Now पर क्लिक कर लें।
- वर्डप्रेस इंस्टालेशन डैशबोर्ड कुछ इस तरह का दिखेगा।
- यहाँ आपको दाहिने साइड मे इनस्टॉल का बटन दिखेगा।
- जिसका इस्तेमाल हम वर्डप्रेस इनस्टॉल करने के लिए करते हैं।
- वर्डप्रेस इंस्टालेशन के पहले हमे कुछ डीटेल्स भरने होते हैं।
- ये सेट्टिंग हमे तब मिलेंगे जब हम इनस्टॉल बटन पर क्लिक करेंगे।
- तो अब आप इनस्टॉल पर क्लिक करे।
वर्डप्रेस इंस्टालेशन
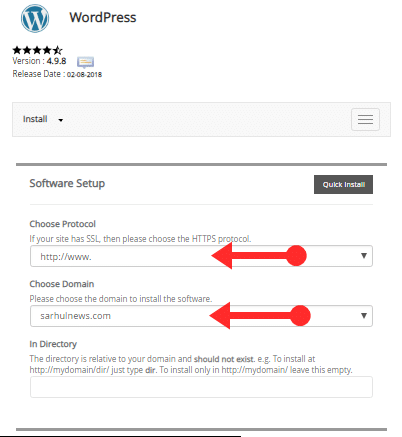
- अब आपको यहाँ पर अपना डोमेन सेलेक्ट कर लेना है।
- यहाँ से आप चाहे तो अपने साइट एड्रेस को Http, https, www और बिना www ओपन करने के लिए रख सकते हैं।
- यहाँ पर इन डाइरेक्टरी मे wp लिखा हुआ होगा।
- उसे डिलीट कर के खाली रहने दे।
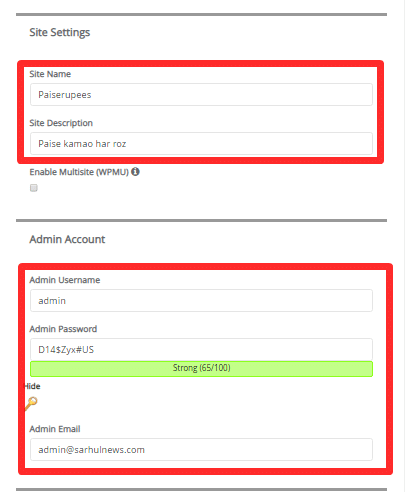
- Sitename मे अपने वेबसाइट का टाइटल नाम डालें।
- इस के बाद अपने वेबसाइट से जुड़ा Description add करे।
- अब अपने Admin account में लॉगिन के लिए यूजरनाम और पासवर्ड डालें।
- उसके नीचे वाले एरिया मे ईमेल आईडी भी डालें।
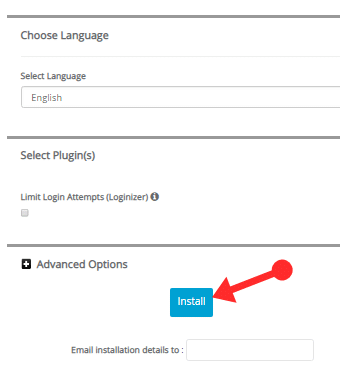
- वैसे भाषा तो आपका डिफॉल्ट इंग्लिश मे रहेगा लेकिन आप चाहे तो अपनी मर्ज़ी का भाषा सेलेक्ट कर सकते हैं।
- अब बस नीचे आकर आपको इनस्टॉल बटन दिख रहा होगा उसमे क्लिक कर ले।
- वर्डप्रेस का इंस्टालेशन शुरू हो जाएगा।
- इस मे कुछ सेकेंड्स लगेंगे बस फिर आपका वर्डप्रेस शुरू हो जायेगा और आपकी साइट भी कुछ देर मे Live हो जाएगी।
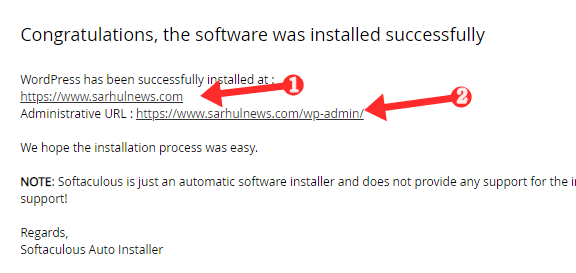
- यहाँ आप देख सकते हैं की आपको 2 लिंक मिले हैं।
- पहला आपके वेबसाइट का होमपेज का लिंक है।
- दूसरा आपके वर्डप्रेस का डैशबोर्ड का लॉगिन का लिंक है।
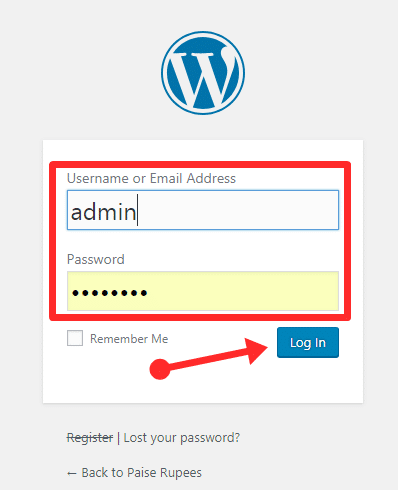
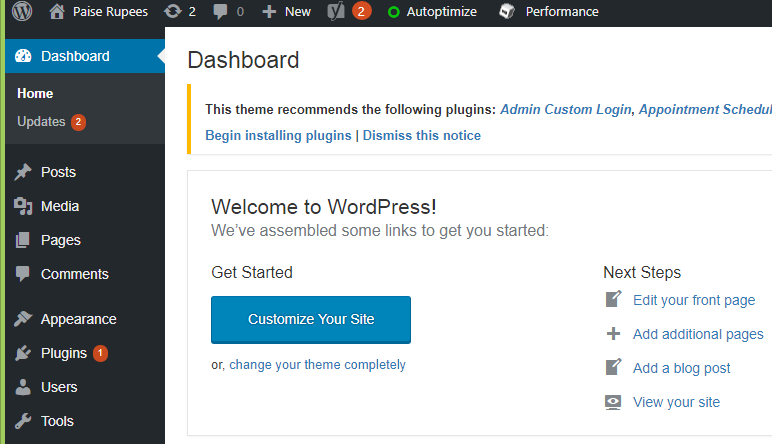
अब आपने डैशबोर्ड यानी सेकेंड नंबर वाले लिंक पर क्लिक कर के ओपन करे।
यहाँ पर अपना वर्डप्रेस यूजरनाम और पासवर्ड डालकर लॉगिन कर ले। लॉगिन पर क्लिक करते ही आपका वर्डप्रेस डैशबोर्ड ओपन हो जाएगा। उसका इंटरफेस कुछ इस तरह का दिखाई देगा।
प्लगइन इनस्टॉल करें
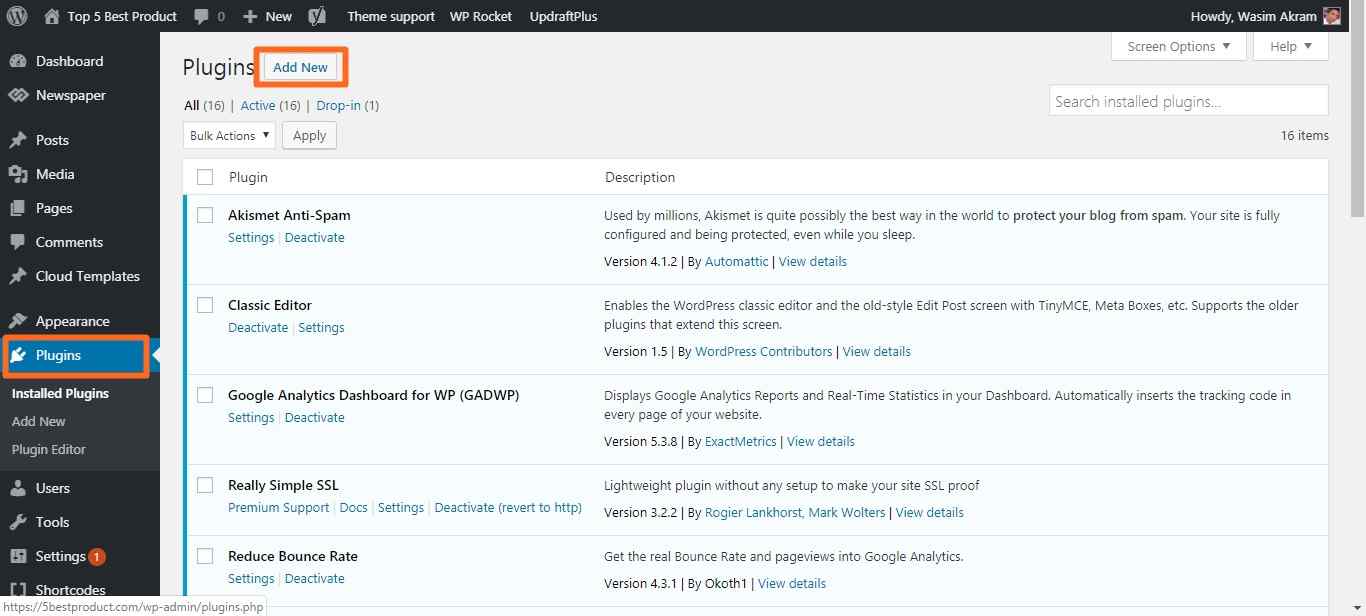
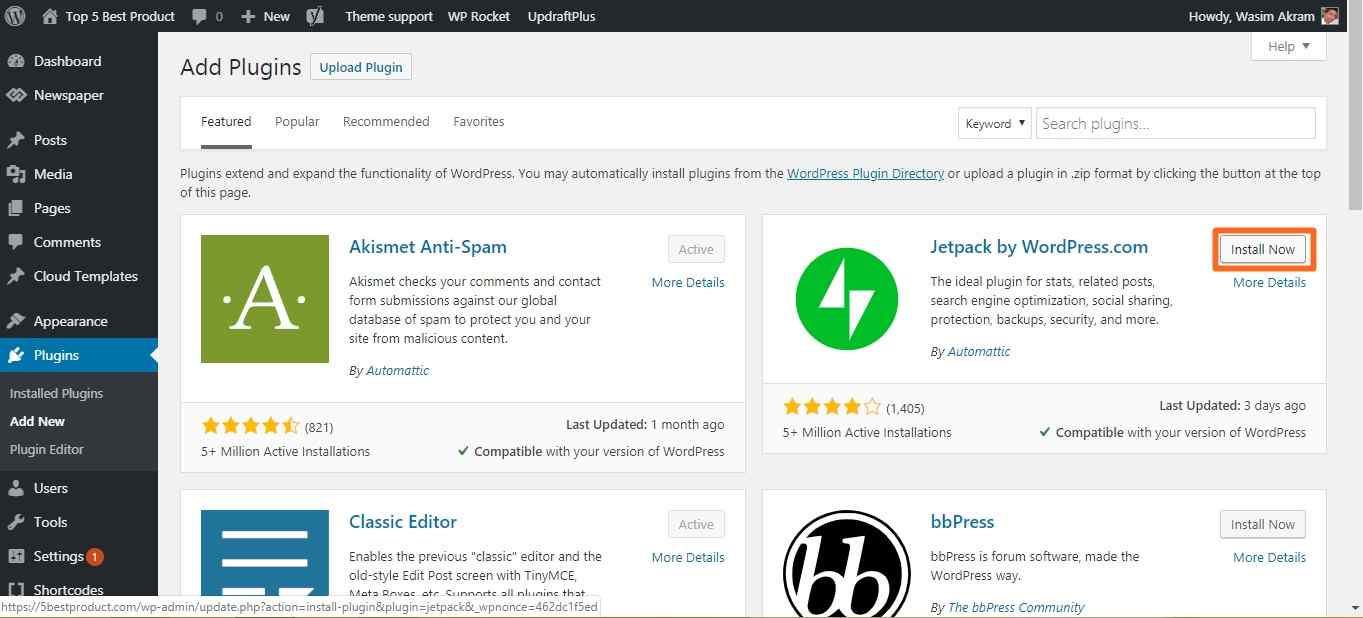
सबसे पहले अपने वेबसाइट का डैशबोर्ड ओपन करें वहां पर प्लगइन पर क्लिक करे।

आपको यहाँ पर Installed Plugin, Add New और Theme Editor दिखाई देगा। आपको बॉक्स के अंदर में भी Add New ऑप्शन दिखाई देगा। उस पर क्लिक करें।
जब आप उस पर क्लिक करेंगे तो आपको प्लगइन गैलरी देखने को मिलेगा, जैसा की आपको ऊपर के स्क्रीनशॉट में दिख रहा है।
यहाँ पर से आप अपने जरुरत के अनुसार प्लगइन का इस्तेमाल कर सकते हैं। मैं आपको यहाँ पर जरुरी प्लगइन की लिस्ट दे रहा हूँ जिसे आप सर्च कर के इनस्टॉल कर लें।
- Yoast SEO या Rankmath – दोनों में से एक प्लगइन को इनस्टॉल करें। ये साइट के सर्च इंजन ऑप्टिमाइजेशन के लिए बहुत जरुरी हैं।
- Table of contents – आर्टिकल के मुख्य पॉइंट्स को index के रूप में दिखाता है।
- Updraft Plus – वेबसाइट का बैकअप लेने के लिए इस्तेमाल करते हैं।
- WP-Rocket या Super Cache या Autoptimize – ये हमारे वेबसाइट के cache के लिए important है और इससे साइट की स्पीड भी बढ़ती है।
- Akismet Antispam – स्पैम कमेंट्स को ब्लॉक करता हैं।
थीम इनस्टॉल करें
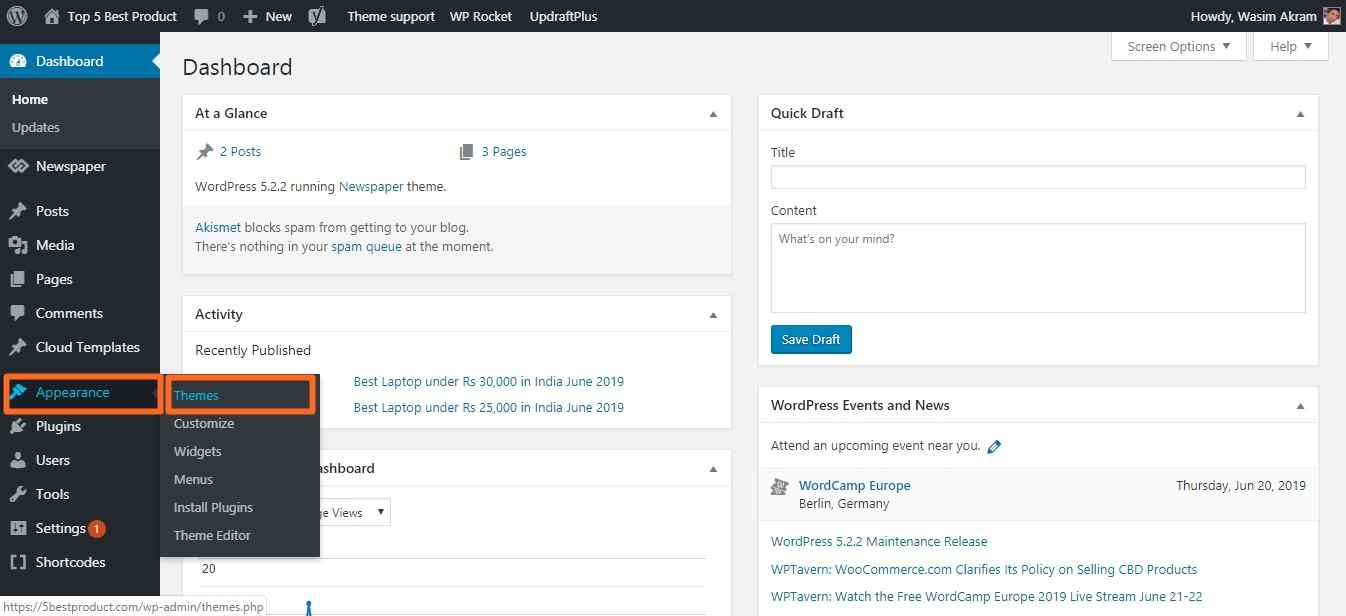
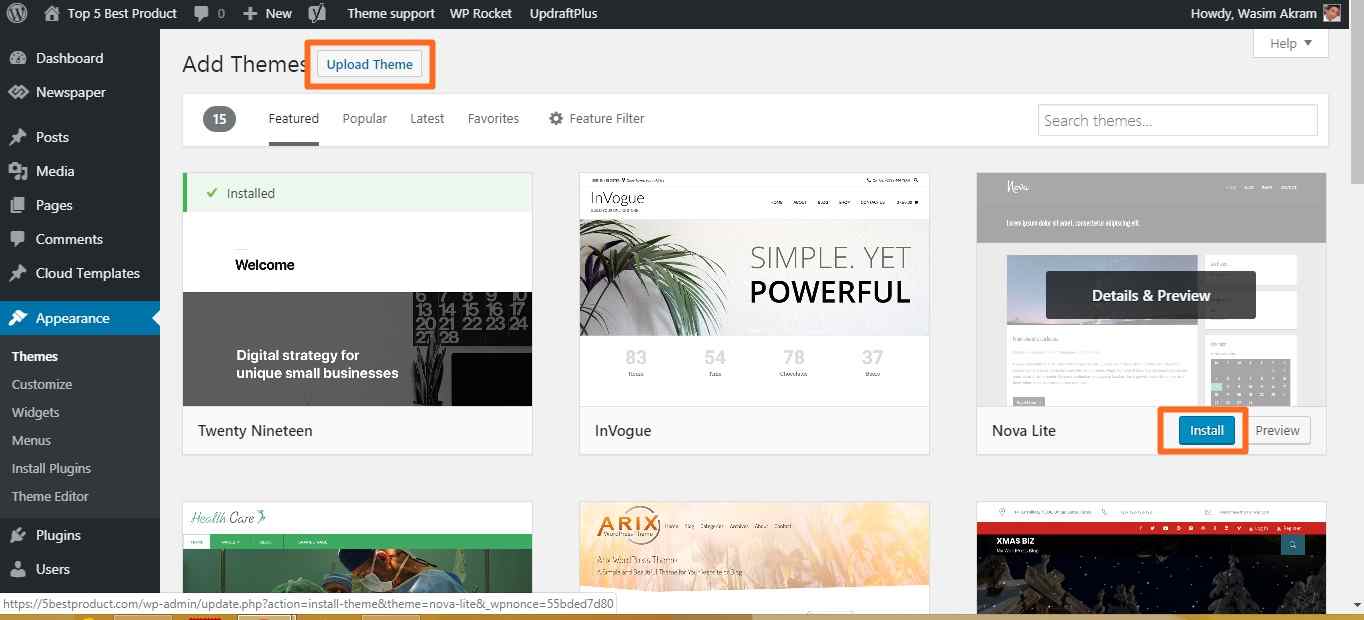
वेबसाइट बनाने के बाद सबसे जरुरी काम में से एक काम है अच्छी रेस्पॉन्सिव और स्पीड ऑप्टीमाइज़्ड थीम को इनस्टॉल करना। इसके लिए आपको अपने वर्डप्रेस वेबसाइट के डैशबोर्ड में जाना होगा और वहां पर आपको Appearance नज़र आएगा वहां पर क्लिक करें।
यहाँ पर आपको Themes का ऑप्शन नज़र आएगा इस पर क्लिक करें।
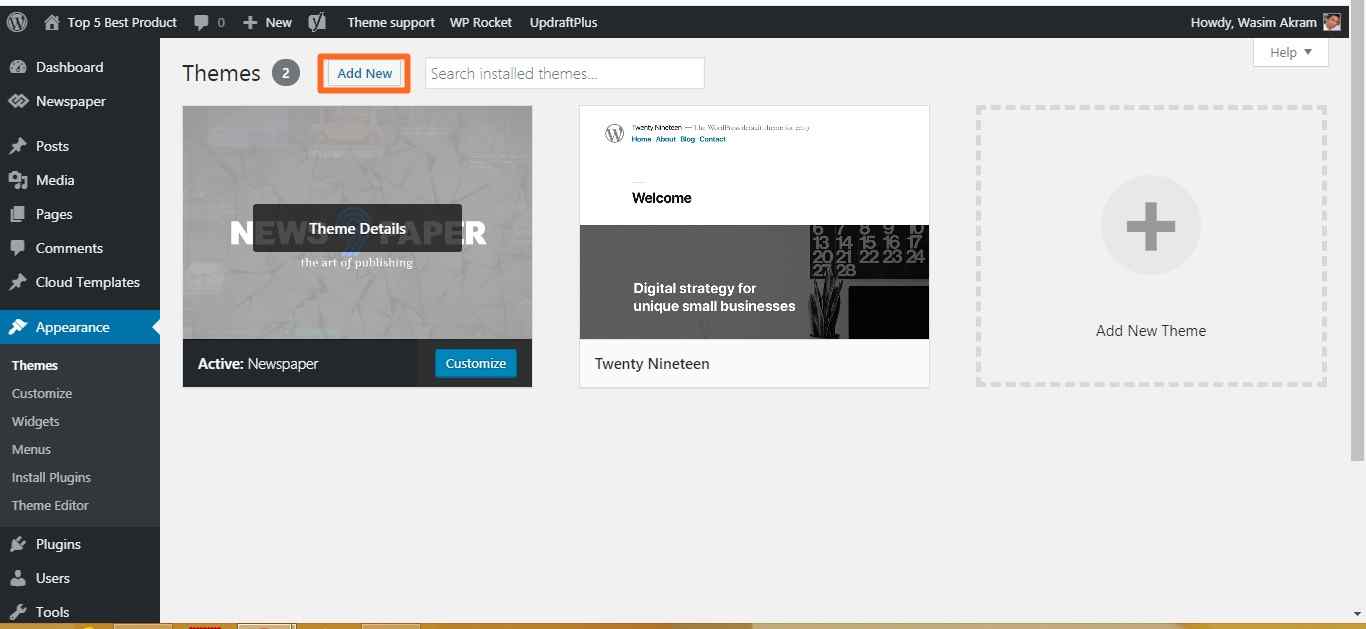
यहां पर आप Add new में क्लिक करें क्लिक करें।
अब आपके सामने वर्डप्रेस की टीम का स्टोर खुल जाएगा। जहां पर आप हर तरह के टीम को इंस्टॉल करके अपनी वेबसाइट को सुंदर बना सकते हैं। लेकिन मैं आपको वैसे फ्री थीम्स के बारे में बताना चाहता हूं जो वेबसाइट को सर्च इंजन के अनुसार ऑप्टिमाइज्ट तो करता ही है साथ में साइट की स्पीड में बनाती है।
मैं आपको कुछ वर्डप्रेस थीम्स के बारे में बता रहा हूं जो सबसे अच्छे माने जाते हैं।
- Astra
- Generate Press
दोस्तों अब आपका साइट ऑनलाइन लाइव हो चुका है और साथ ही आपका वर्डप्रेस डैशबोर्ड भी ओपन हो चुका है। अगर आपको वेबसाइट बनाने मे किसी तरह की प्राब्लम होती है तो मैं आपको इस मे हेल्प करूँगा। आप हम से किसी भी समय सम्पर्क कर सकते हैं। आप यहाँ के Contact us पेज मे जाकर हम से संपर्क कर सकते हैं।
संक्षेप में
इस पोस्ट मे आपको मैने हर वो जानकारी देने की कोशिश की है जिससे आप ये समझ गये होंगे की वेबसाइट बनाने के लिए ज़रूरी चीज़ें क्या हैं। साथ ही अब आप जान चुके हैं की कैसे गूगल पर अपनी वेबसाइट कैसे बनाये फ्री में। फिर भी अगर आपको वेबसाइट बनाने मे किसी तरह की प्राब्लम होती है तो आप हमसे कभी भी संपर्क कर सकते हैं। हम आपको हर तरह से गाइड करेंगे।
दोस्तों आपको ये पोस्ट कैसी लगी? मैं उम्मीद करता हूँ की आप भी अपने बिज़नेस को और बढ़ाने के लिए वेबसाइट सेटअप करना चाहते हैं। अगर आपको ये पोस्ट अच्छी लगी हो तो इसे अपने फ़ेसबुक, ट्विटर, इंस्टाग्राम मे ज़रूर शेयर करे।













Thank you so much
आपने बहुत अच्छे तरीके से हमें बताया है इसके लिए धन्यवाद आपको | SEO कैसे करें? और जिनको नहीं आता वो कैसे कैसे करें? यह सब बता सकते हैं |
बहुत बहुत अच्छा जानकरी हैं
Very Very Happy
Thanks
बहुत अच्छी और उपयोगी जानकारी बताई है आपने…. गौशाला के लिए website बनाना चाहते हैं अब लगता है आपकी पोस्ट से शायद बन जायेगी । बहुत बहुत धन्यवाद आपका।।
sir WordPress le liye Coupon code website ki theme free vali hai to bataiye
Seemanoor Enterprises ka website banaa raha hun
Thanks for information
Kya aap meri ek site bans sakte hai agar ha to kya charge lenge
Bahut hi badhiya janakari diya aapne. Iske liye aapko special thanks, aise hi logo ko new new info dete rahiye………….
Sir meri 1 problem hai mujhe earning wali app banana hai agar ap mere comment ko padh rahe hai to mere number par message kijiyega mob-6200518672 sir what’sapp par message kijiyega plz mai wait karunga
ok
bahut badiya tarike se information di hai. website banane ke liye
thanks for sharing.
Aapne Kafi Badhiya Tarika Se Samjhaya Hai.
Thank you
आपने बहुत ही अच्छा तरीका से explain किया है आपसे आशा करता हु की हमलोगों येसे ही tecnology का इनफार्मेशन देते रहे……धन्याद
Thank You So Much, Bhai
Most welcome
Thank You Sir App Ne Hindi me Bahot hi Bafiya Mahiti Di He Thanks
Thank you
में एक न्यूज़ के लिए वेबसाइट बनाना चाहता हूं
Main aapki kaise help kar sakta hu
Thank you so much.
Kafi awesome information Share Kiya Hai Bro ?
Aap isi category ke dusre posts ko bhi jarur padhe.
Kaphi achhi tarah se bataya hai!
shukriya
एक न्यूज़ पेपर की वेबसाइट बनाना है उस पर E paper लोड करना है आर्टिकल एवं वीडियो न्यूज भी पोस्ट करना है इसके लिए कौन सा थीम लेना चाहिए होस्टिंग किस कंपनी का ठीक रहेगा कृपया बताएं
Aap cloud hosting ka istemal kare jisme sabse best linode hai aur agar aap theme ki baat kare to sabse best Newspaper ki theme. Aap is blog me jo theme dekh rahe hain wo Newspaper theme hi hai.
कैरियर और ब्लॉगिंग की अच्छी जानकारी दी ह सिर आपने बहुत खूब लिखा
Good information sir
My new business website open
8530187145
Main Chandrashekhar mode website banana chahta hun
kis tarah ki website chahate hain aap?
We need web site
thank u so much sir , and thank u for giving me knowledge
Hello Sir, Apne bhut ache tarike se samjhaya hai. Me apni ek website banana chahta hu kya aap meri help kar sakte hai.
लाइन फोर्ड मीडिया प्राइवेट लिमिटेड कंपनी जो दे आगे बढ़ने की आजादी अपने सपनों को करें पूरा आज ही हमारी कंपनी ज्वाइन करें